community_charts
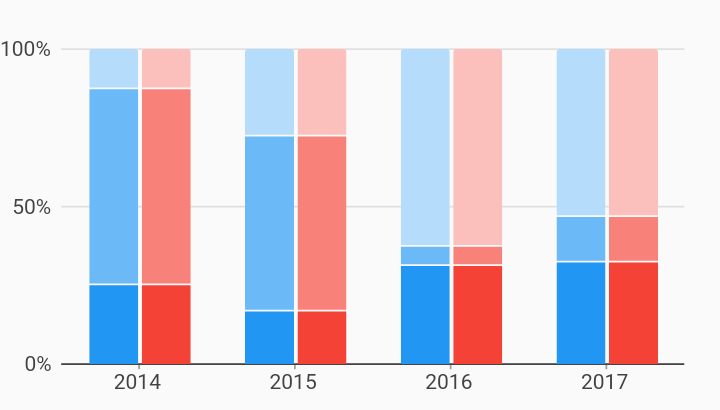
Percent Of Domain By Category Interactions Example

Example:
/// Example of a percentage bar chart with grouped, stacked series oriented
/// vertically.
///
/// Each bar stack shows the percentage of each measure out of the total measure
/// value of the stack.
import 'package:flutter/material.dart';
import 'package:community_charts_flutter/flutter.dart' as charts;
class PercentOfDomainByCategoryBarChart extends StatelessWidget {
final List<charts.Series> seriesList;
final bool animate;
PercentOfDomainByCategoryBarChart(this.seriesList, {this.animate});
factory PercentOfDomainByCategoryBarChart.withSampleData() {
return new PercentOfDomainByCategoryBarChart(
createSampleData(),
// Disable animations for image tests.
animate: false,
);
}
@override
Widget build(BuildContext context) {
return new charts.BarChart(
seriesList,
animate: animate,
barGroupingType: charts.BarGroupingType.groupedStacked,
// Configures a [PercentInjector] behavior that will calculate measure
// values as the percentage of the total of all data that shares both a
// domain and a series category.
//
// We use this option on a grouped stacked bar chart to ensure that the
// total value for each bar stack is 100%. A stacked bar chart that does
// not group by series category would use the "domain" option.
behaviors: [
new charts.PercentInjector<String>(
totalType: charts.PercentInjectorTotalType.domainBySeriesCategory)
],
// Configure the axis spec to show percentage values.
primaryMeasureAxis: new charts.PercentAxisSpec(),
);
}
/// Create series list with multiple series
static List<charts.Series<OrdinalSales, String>> createSampleData() {
final desktopSalesDataA = [
new OrdinalSales('2014', 5),
new OrdinalSales('2015', 25),
new OrdinalSales('2016', 100),
new OrdinalSales('2017', 75),
];
final tableSalesDataA = [
new OrdinalSales('2014', 25),
new OrdinalSales('2015', 50),
new OrdinalSales('2016', 10),
new OrdinalSales('2017', 20),
];
final mobileSalesDataA = [
new OrdinalSales('2014', 10),
new OrdinalSales('2015', 15),
new OrdinalSales('2016', 50),
new OrdinalSales('2017', 45),
];
final desktopSalesDataB = [
new OrdinalSales('2014', 5),
new OrdinalSales('2015', 25),
new OrdinalSales('2016', 100),
new OrdinalSales('2017', 75),
];
final tableSalesDataB = [
new OrdinalSales('2014', 25),
new OrdinalSales('2015', 50),
new OrdinalSales('2016', 10),
new OrdinalSales('2017', 20),
];
final mobileSalesDataB = [
new OrdinalSales('2014', 10),
new OrdinalSales('2015', 15),
new OrdinalSales('2016', 50),
new OrdinalSales('2017', 45),
];
return [
new charts.Series<OrdinalSales, String>(
id: 'Desktop A',
seriesCategory: 'A',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: desktopSalesDataA,
),
new charts.Series<OrdinalSales, String>(
id: 'Tablet A',
seriesCategory: 'A',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: tableSalesDataA,
),
new charts.Series<OrdinalSales, String>(
id: 'Mobile A',
seriesCategory: 'A',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: mobileSalesDataA,
),
new charts.Series<OrdinalSales, String>(
id: 'Desktop B',
seriesCategory: 'B',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: desktopSalesDataB,
),
new charts.Series<OrdinalSales, String>(
id: 'Tablet B',
seriesCategory: 'B',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: tableSalesDataB,
),
new charts.Series<OrdinalSales, String>(
id: 'Mobile B',
seriesCategory: 'B',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: mobileSalesDataB,
),
];
}
}
/// Sample ordinal data type.
class OrdinalSales {
final String year;
final int sales;
OrdinalSales(this.year, this.sales);
}