community_charts
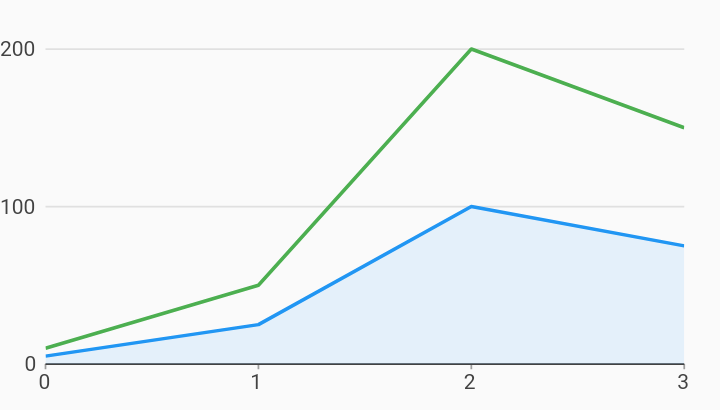
Area And Line Line Chart Example

Example:
/// Line chart example
import 'package:community_charts_flutter/flutter.dart' as charts;
import 'package:flutter/material.dart';
class AreaAndLineChart extends StatelessWidget {
final List<charts.Series> seriesList;
final bool animate;
AreaAndLineChart(this.seriesList, {this.animate});
/// Creates a [LineChart] with sample data and no transition.
factory AreaAndLineChart.withSampleData() {
return new AreaAndLineChart(
_createSampleData(),
// Disable animations for image tests.
animate: false,
);
}
@override
Widget build(BuildContext context) {
return new charts.LineChart(seriesList,
animate: animate,
customSeriesRenderers: [
new charts.LineRendererConfig(
// ID used to link series to this renderer.
customRendererId: 'customArea',
includeArea: true,
stacked: true),
]);
}
/// Create one series with sample hard coded data.
static List<charts.Series<LinearSales, int>> _createSampleData() {
final myFakeDesktopData = [
new LinearSales(0, 5),
new LinearSales(1, 25),
new LinearSales(2, 100),
new LinearSales(3, 75),
];
var myFakeTabletData = [
new LinearSales(0, 10),
new LinearSales(1, 50),
new LinearSales(2, 200),
new LinearSales(3, 150),
];
return [
new charts.Series<LinearSales, int>(
id: 'Desktop',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: myFakeDesktopData,
)
// Configure our custom bar target renderer for this series.
..setAttribute(charts.rendererIdKey, 'customArea'),
new charts.Series<LinearSales, int>(
id: 'Tablet',
colorFn: (_, __) => charts.MaterialPalette.green.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: myFakeTabletData,
),
];
}
}
/// Sample linear data type.
class LinearSales {
final int year;
final int sales;
LinearSales(this.year, this.sales);
}