community_charts
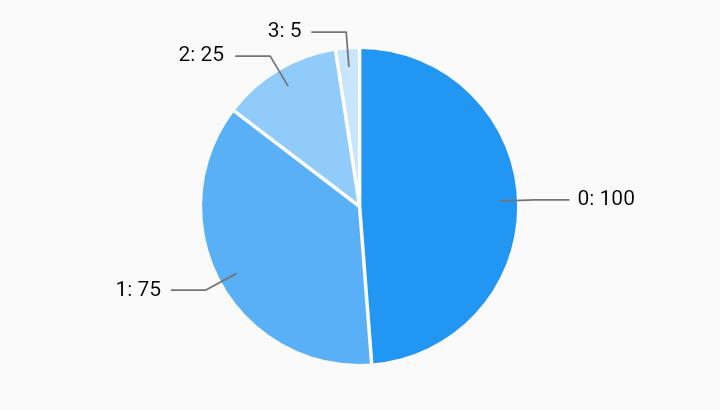
Outside Label Pie Chart Example

Example:
/// Simple pie chart with outside labels example.
import 'package:community_charts_flutter/flutter.dart' as charts;
import 'package:flutter/material.dart';
class PieOutsideLabelChart extends StatelessWidget {
final List<charts.Series> seriesList;
final bool animate;
PieOutsideLabelChart(this.seriesList, {this.animate});
/// Creates a [PieChart] with sample data and no transition.
factory PieOutsideLabelChart.withSampleData() {
return new PieOutsideLabelChart(
_createSampleData(),
// Disable animations for image tests.
animate: false,
);
}
@override
Widget build(BuildContext context) {
return new charts.PieChart(seriesList,
animate: animate,
// Add an [ArcLabelDecorator] configured to render labels outside of the
// arc with a leader line.
//
// Text style for inside / outside can be controlled independently by
// setting [insideLabelStyleSpec] and [outsideLabelStyleSpec].
//
// Example configuring different styles for inside/outside:
// new charts.ArcLabelDecorator(
// insideLabelStyleSpec: new charts.TextStyleSpec(...),
// outsideLabelStyleSpec: new charts.TextStyleSpec(...)),
defaultRenderer: new charts.ArcRendererConfig(arcRendererDecorators: [
new charts.ArcLabelDecorator(
labelPosition: charts.ArcLabelPosition.outside)
]));
}
/// Create one series with sample hard coded data.
static List<charts.Series<LinearSales, int>> _createSampleData() {
final data = [
new LinearSales(0, 100),
new LinearSales(1, 75),
new LinearSales(2, 25),
new LinearSales(3, 5),
];
return [
new charts.Series<LinearSales, int>(
id: 'Sales',
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: data,
// Set a label accessor to control the text of the arc label.
labelAccessorFn: (LinearSales row, _) => '${row.year}: ${row.sales}',
)
];
}
}
/// Sample linear data type.
class LinearSales {
final int year;
final int sales;
LinearSales(this.year, this.sales);
}